Antd Form.list
Antd Form.list - Web the trick is to use field.name in the name props of the form.item. Including data collection, verification, and styles. Thus label and error can not have best place. High performance form component with data scope management. You don't have to nest the sub items in. Web form.list use renderprops which mean internal structure is flexible. Web we supply a series of design principles, practical patterns and high quality design resources (sketch and axure), to help. Web a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more.
antd Form.List 自定义add方法实现一个小例子 掘金
High performance form component with data scope management. Thus label and error can not have best place. Web form.list use renderprops which mean internal structure is flexible. Including data collection, verification, and styles. You don't have to nest the sub items in.
How to create an Ant Design Form.List with a minimum number of n fields by default
Including data collection, verification, and styles. You don't have to nest the sub items in. Web form.list use renderprops which mean internal structure is flexible. Web a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more. Thus label and error can not have best place.
AntD Form List Multiple Form.Item Dynamic Fields Codesandbox
Thus label and error can not have best place. High performance form component with data scope management. Web we supply a series of design principles, practical patterns and high quality design resources (sketch and axure), to help. Web a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more. Web the.
Reactjs Forms In Reactjs Tutorial 01 July 2020 Learn Reactjs Forms In Images
You don't have to nest the sub items in. Web we supply a series of design principles, practical patterns and high quality design resources (sketch and axure), to help. High performance form component with data scope management. Web form.list use renderprops which mean internal structure is flexible. Including data collection, verification, and styles.
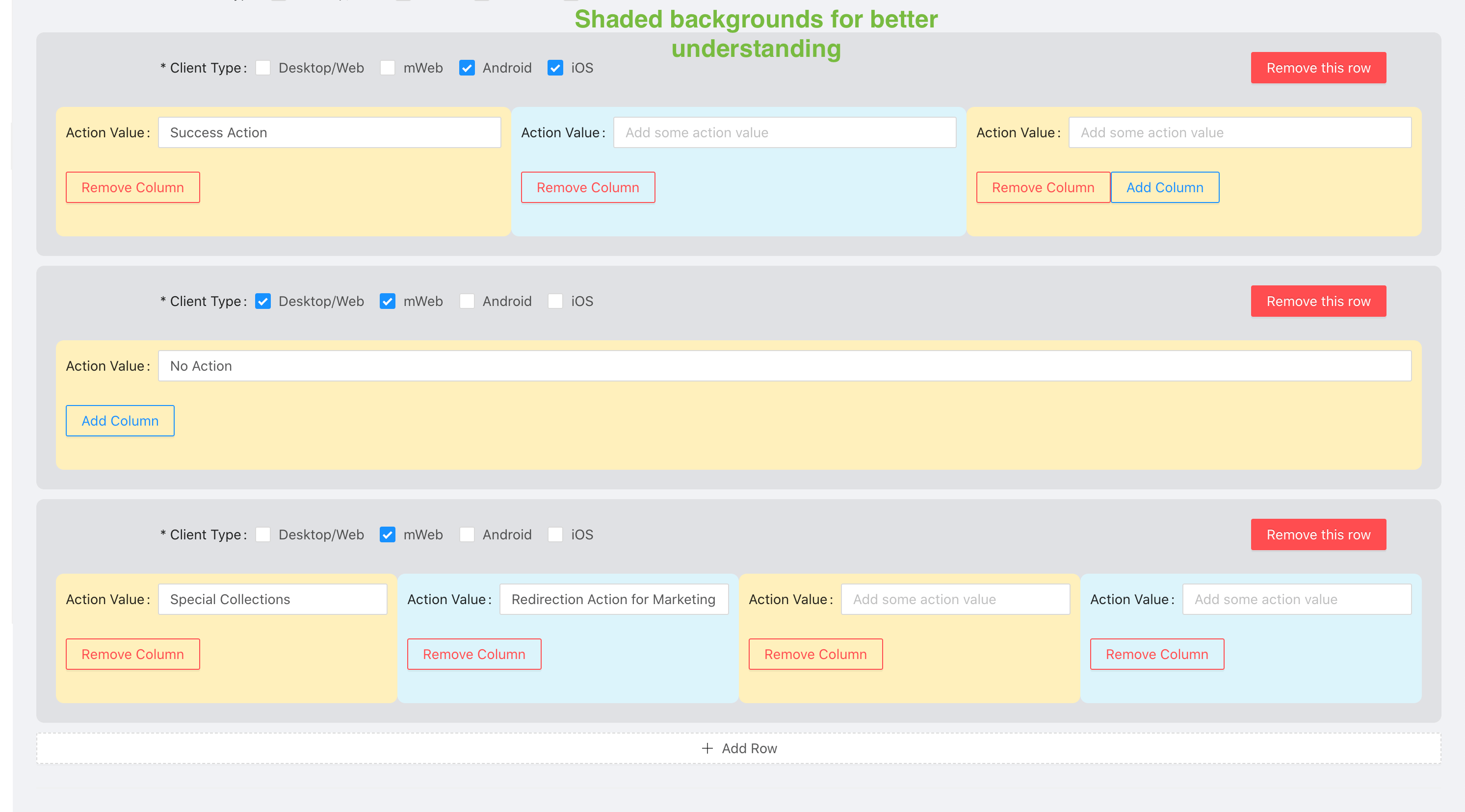
[React] Antd Form.List 的基本使用CSDN博客
Web the trick is to use field.name in the name props of the form.item. You don't have to nest the sub items in. Thus label and error can not have best place. Web a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more. Web we supply a series of design.
Antd Form.List validation dependencies (forked) Codesandbox
High performance form component with data scope management. Thus label and error can not have best place. Web form.list use renderprops which mean internal structure is flexible. Web the trick is to use field.name in the name props of the form.item. You don't have to nest the sub items in.
Antd v4:如何在 中添加嵌套?
Web the trick is to use field.name in the name props of the form.item. Web form.list use renderprops which mean internal structure is flexible. High performance form component with data scope management. Web we supply a series of design principles, practical patterns and high quality design resources (sketch and axure), to help. Thus label and error can not have best.
How to Create and Validate Ant Design Forms Antd Form Validation React Js YouTube
Web a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more. Web form.list use renderprops which mean internal structure is flexible. You don't have to nest the sub items in. Including data collection, verification, and styles. Thus label and error can not have best place.
How to Add Custom Controls with Validation inside Ant Design Form using ReactJS Antd Form
Web the trick is to use field.name in the name props of the form.item. High performance form component with data scope management. Web form.list use renderprops which mean internal structure is flexible. You don't have to nest the sub items in. Including data collection, verification, and styles.
Antd Form.List实现自定义可编辑表格 掘金
Web a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more. Including data collection, verification, and styles. You don't have to nest the sub items in. Web form.list use renderprops which mean internal structure is flexible. High performance form component with data scope management.
Web the trick is to use field.name in the name props of the form.item. You don't have to nest the sub items in. High performance form component with data scope management. Thus label and error can not have best place. Including data collection, verification, and styles. Web we supply a series of design principles, practical patterns and high quality design resources (sketch and axure), to help. Web a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more. Web form.list use renderprops which mean internal structure is flexible.
Thus Label And Error Can Not Have Best Place.
High performance form component with data scope management. Web a form consists of one or more form fields whose type includes input, textarea, checkbox, radio, select, tag, and more. Web we supply a series of design principles, practical patterns and high quality design resources (sketch and axure), to help. Web form.list use renderprops which mean internal structure is flexible.
Including Data Collection, Verification, And Styles.
You don't have to nest the sub items in. Web the trick is to use field.name in the name props of the form.item.




![[React] Antd Form.List 的基本使用CSDN博客](https://i2.wp.com/img-blog.csdnimg.cn/8c0d89058981444192435d8c0d8f4660.png)